搭建个人主页的一些不完全总结
下面是我对本次作业搭建个人主页的一些总结和反思,持续更新…
博客主题及其选取原因
主题
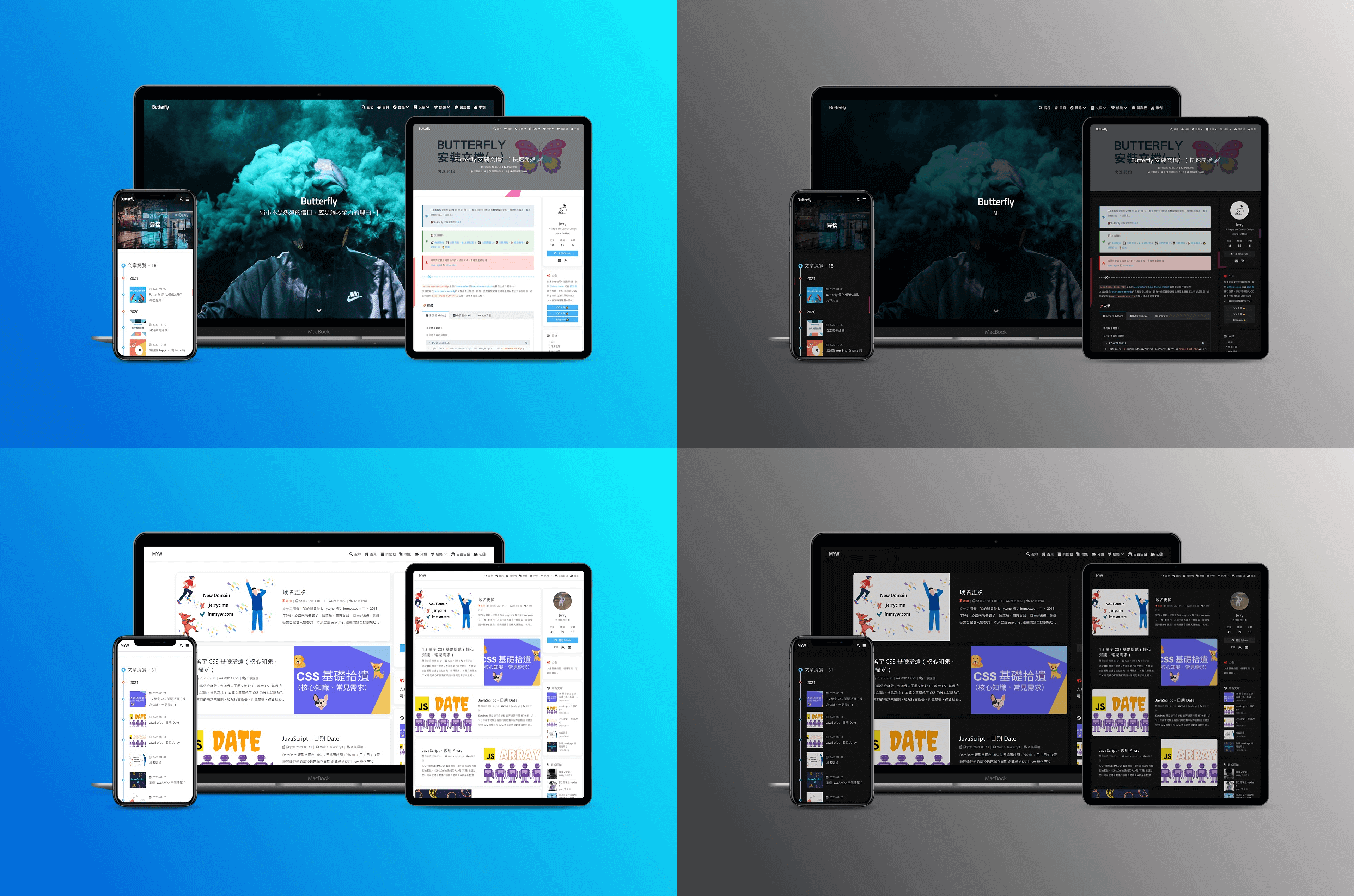
选择的theme是Butterfly,该主题的整体UI风格简洁明亮,操作简单,易于上手。并且Butterfly的作者提供了文档和源码供其他用户参考,这对于调用Butterfly这个模板还是很有用处的。
为什么选择Hexo
Hexo这款博客框架,部署方便迅速,并且有众多定制的主题模板可供挑选并使用。相比于其他框架,Hexo有以下几个非常明显的优势。
- Hexo生成的是静态文件,加载速度快。
- 渲染迅速。在输入
hexo generate命令后生成博客页面的速度比其他框架快。 - 支持多种插件。Hexo支持多种插件,可以丰富博客的功能。例如,本站就使用了本地搜索、字数统计等插件。
- 内容编写方便。Hexo可以自动监测到
.md文件的变化并重新生成相应的博客页面,对用户来说十分方便快捷。 - 占用内存少。Hexo占用的内存相比其他博客框架(e.g. Jekyll)更少,因此在处理数量比较多的文章时表现会更好。
- 支持多主题。Hexo Themes提供了很多搭建完备的主题模板供使用者调用,我们可以自由选择自己喜欢的主题。
- Last but not least与其问我为什么选择Hexo框架来搭建个人主页,不如问问Jekyll为什么那么难用,可见Jekyll踩坑记录。
博客页面布局及其设计思路
页面布局
本站目前已经设置了包括Home、Tags、Categoris、About、Archive等多个页面。
设计思路
基于传统的博客搭建思路,布局上尽可能尊重访客的阅读习惯,顶部有菜单栏导航,侧边栏放置一些个人信息,中心位置是最新的6篇博文。各个模块高度组件化,方便复用。
博客功能实现及其技术选择
功能实现
- Tags、Categoris、Archive这三个分区会对发布的博文进行统计,并归类展示。
- 菜单栏导航在
_config.butterfly.yml中设置,可以自行设置显示名称和图标,还可以设置下拉列表,比如把movies和music放在一个列表里。 - 每篇博文除了内容以外的信息,都可以在
.md文件上方的Post Front-matter区设置,比如博文标题(title)、所属标签(tags)、所属类别(categories:)、博文封面图(cover)等。 - Hexo对于前端newer来说是比较友好的,也省去了很多环境安装(e.g. bundle)的繁琐步骤,有点开箱即用的意思。
技术选择
- Hexo是基于
Node.js开发的,Node.js本身非常轻量高效,跨平台使用也做得很好。 - Hexo支持Markdown语法编写内容,Markdown非常易于上手使用。
- 在处理CSS样式上,Hexo使用的是Less预处理器,允许使用变量、函数等扩展CSS的功能。
博客样式设计及其美学考量
虽然Butterfly是基于Melody开发的,但可以看得出作者Jerry融入了自己的美学思考在其中,比如侧边栏的设置、背景特效等;样式设计也尽可能的做到了简洁大方,在配色、字号、层次结构等多个方面,都能让访客以轻松愉悦的心情阅读博客。
博客制作过程中遇到的问题及其解决方法
- 前期我使用的是Jekyll框架,遇到了诸多问题,可见Jekyll踩坑记录。
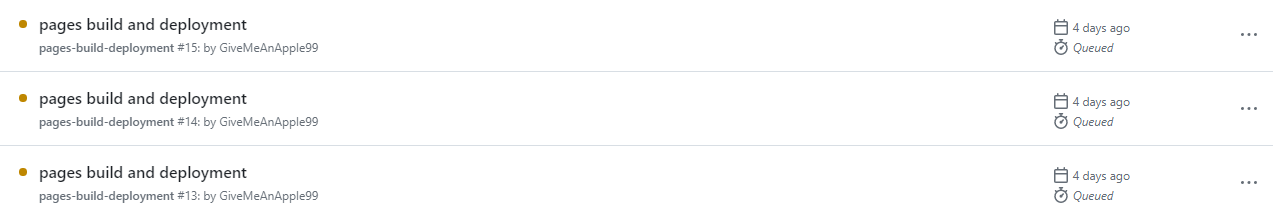
- 某次部署时,
Actions里的部署状态长时间Queued
后来查询到这个discussion,官方还没有给出行之有效的解决办法,只能怀疑是Github Actions本身的问题,建议后续重新部署。
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.